Mood-To-Do
Productivity and relaxation tool based on your current mood.
Built using HTML, CSS, and Javascript for CS 198 (Web Design).
Timeline
April 2024 (2 weeks)
Role
Designer / Developer
Tools
Figma
HTML
CSS
Javascript
Overview
For my final project in CS 198 (Web Design Decal), I designed and developed an interactive website inspired by personality quizzes and to-do lists. I wanted to create mood-to-do as a tool to help with making decisions based on whatever you’re feeling while also using your time to be productive or just to relax.
(01) Design
✶ Hi-Fidelity Interfaces
(02) Development
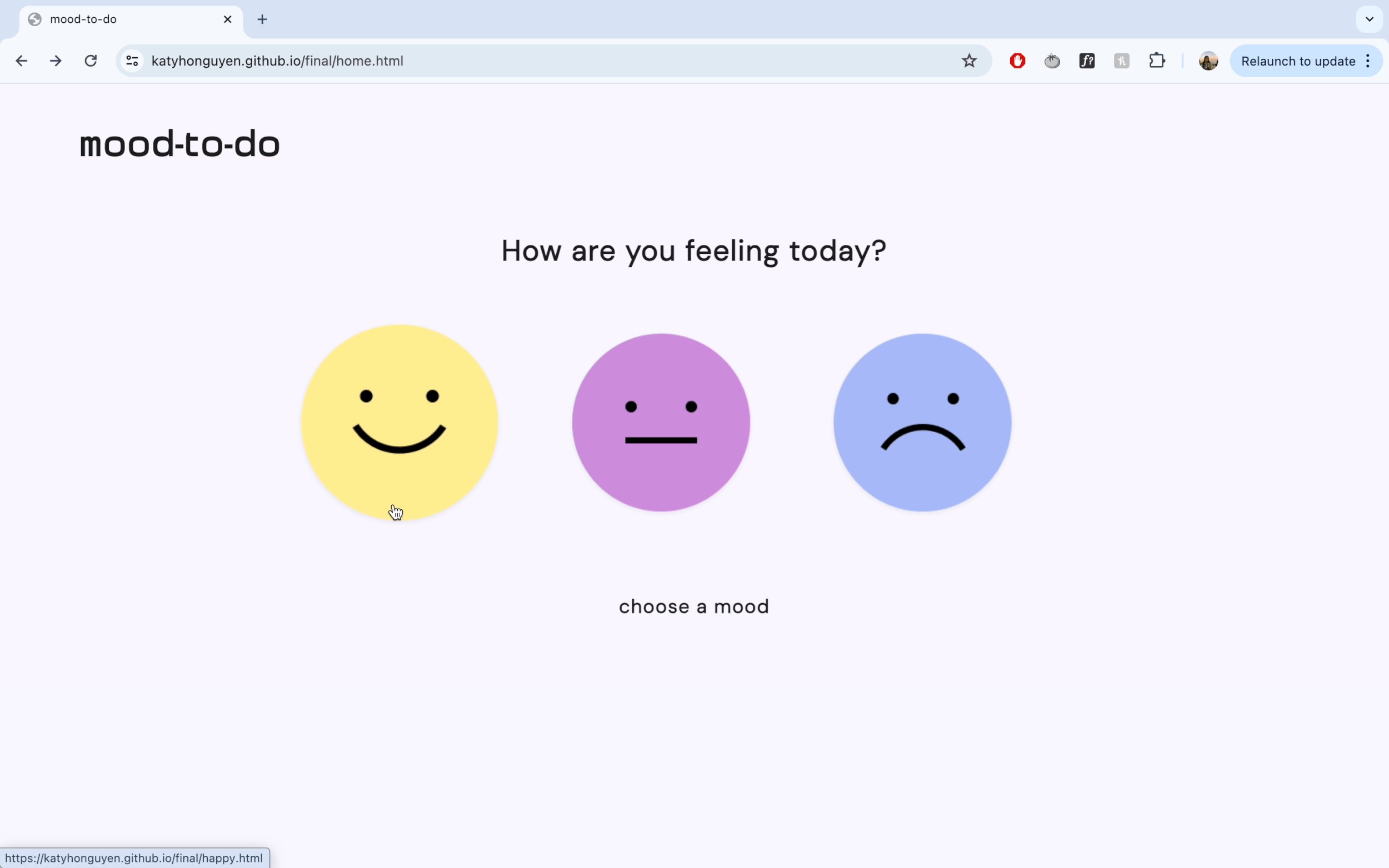
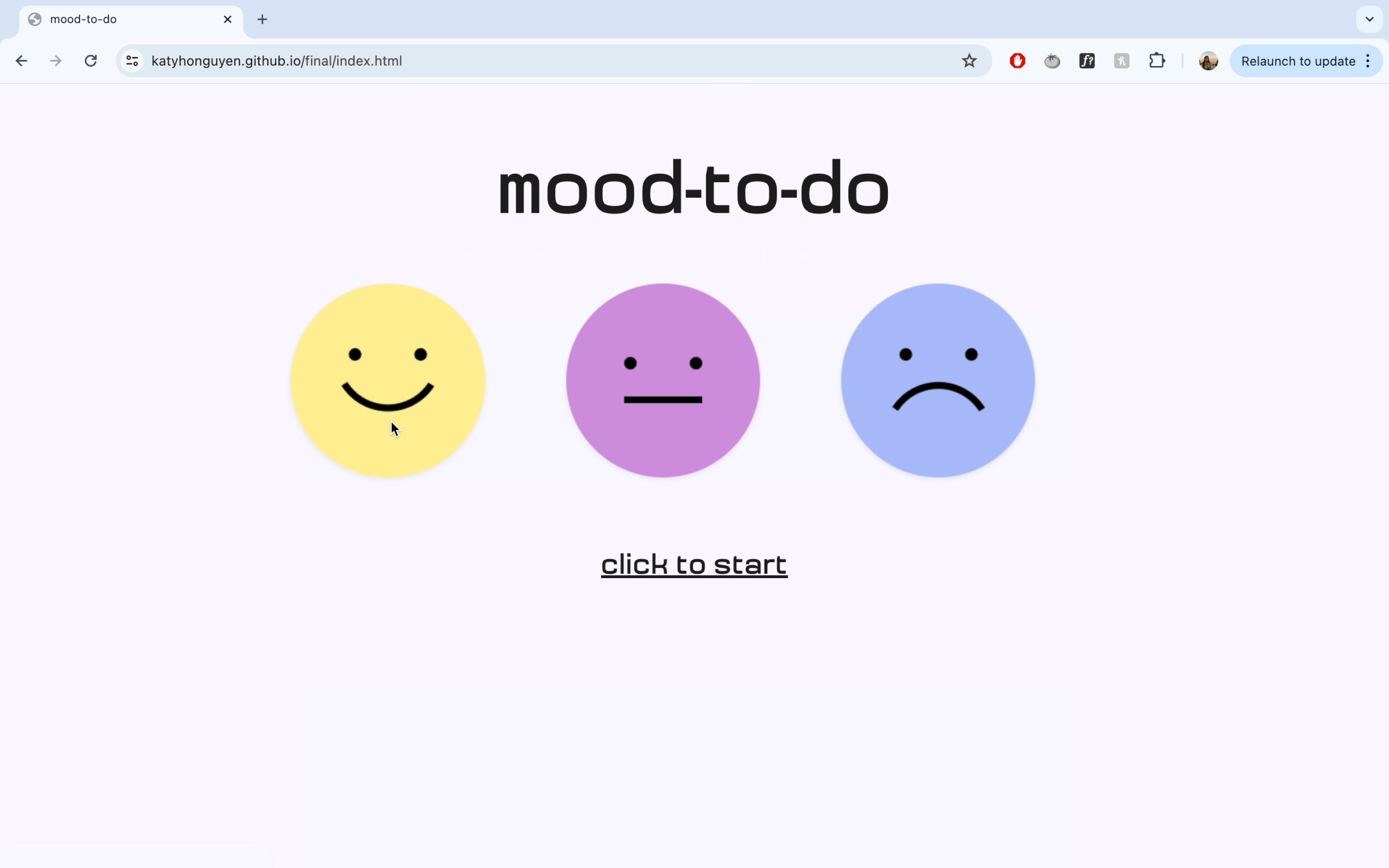
✶ Landing and Home
Implemented CSS animations and pseudo-selectors for hover & click states.
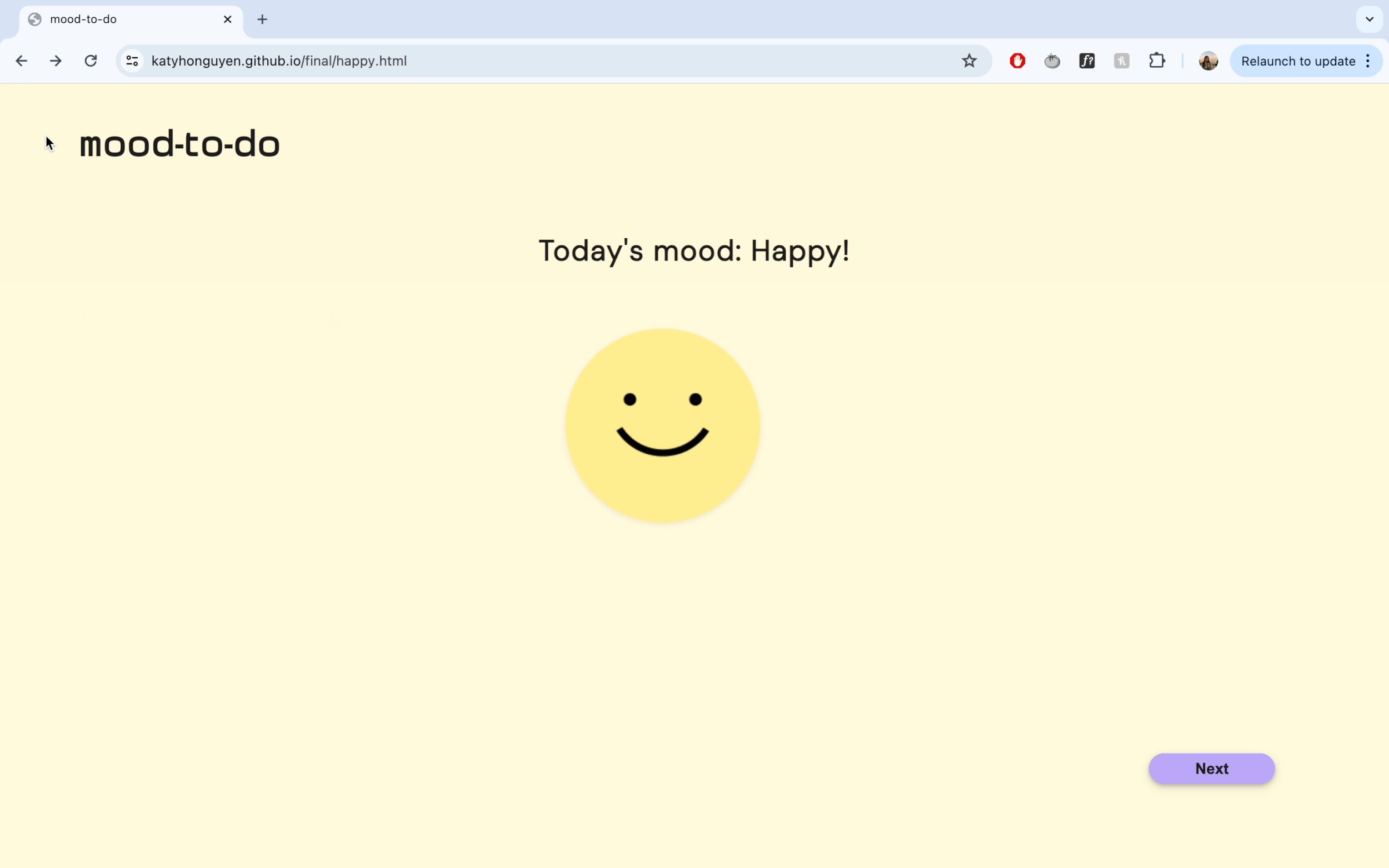
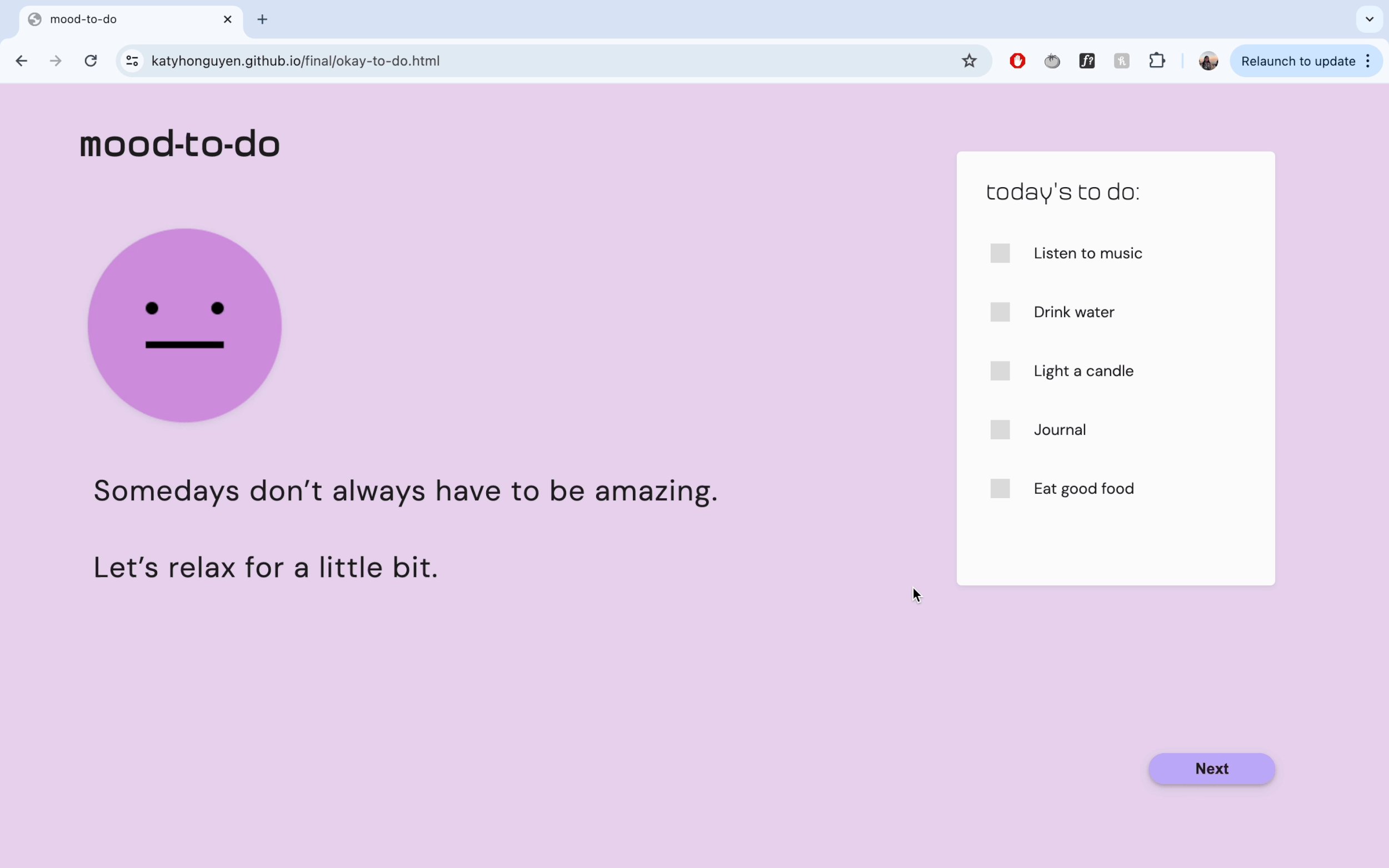
✶ Selecting a mood
CSS animations for transformations.
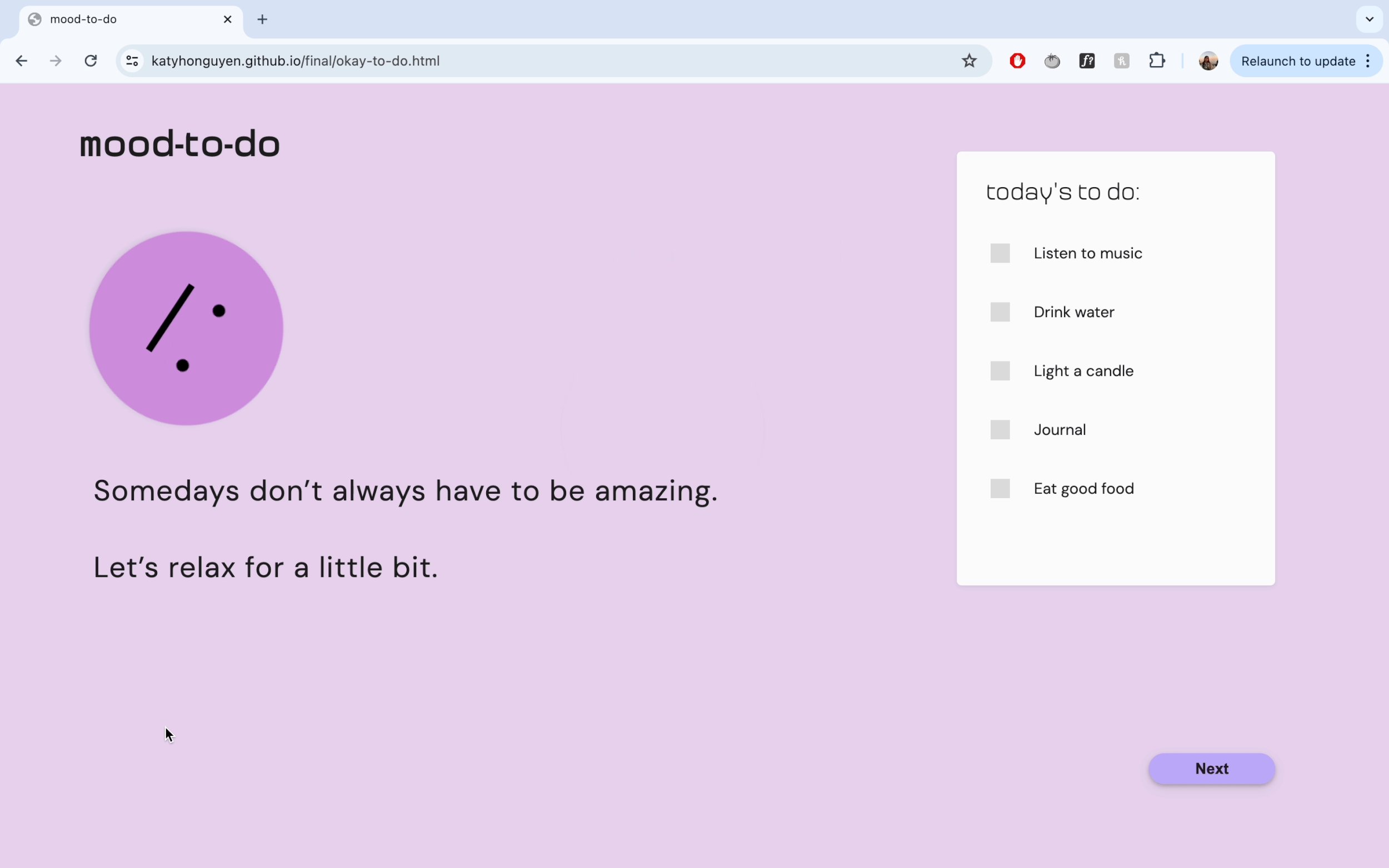
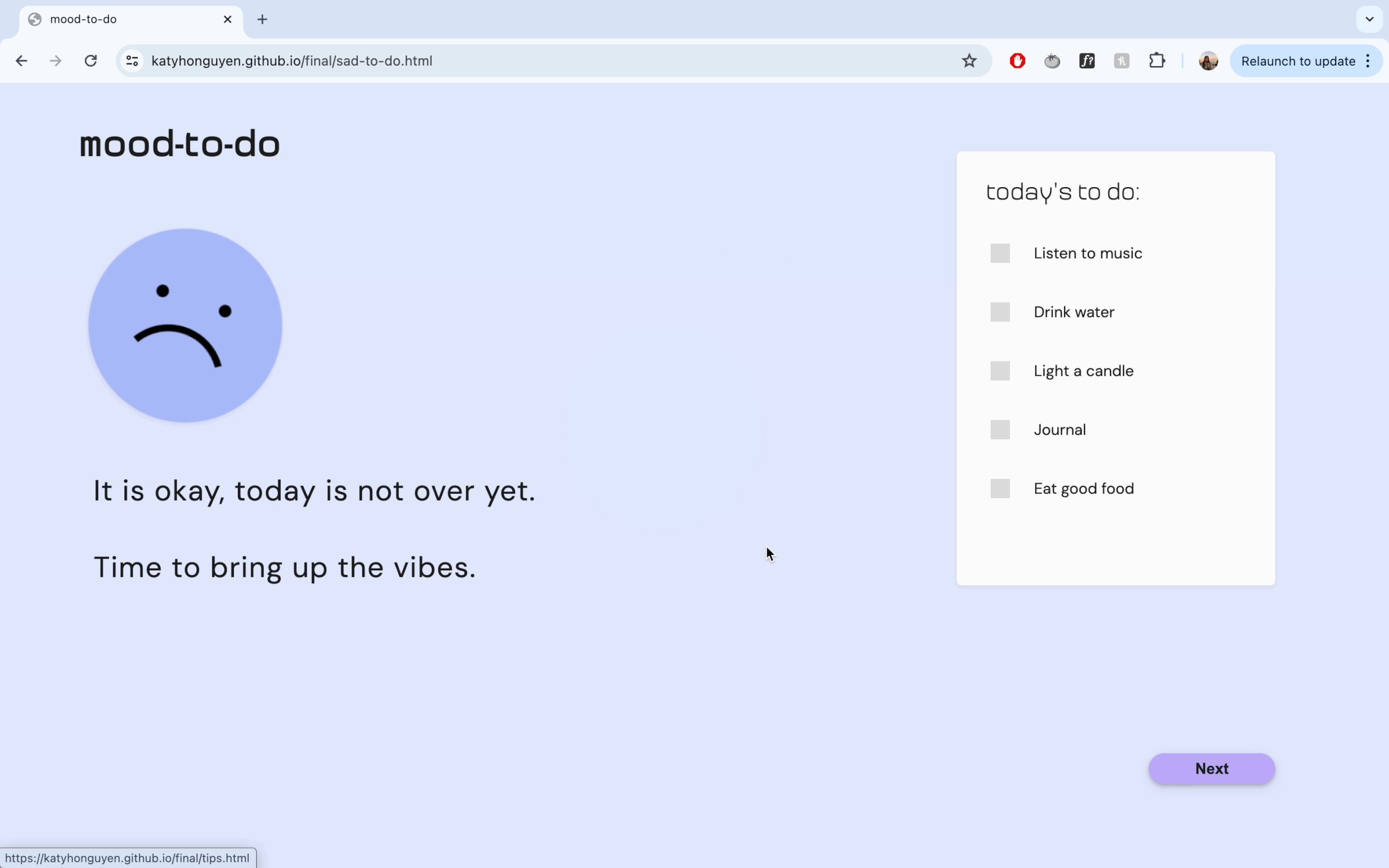
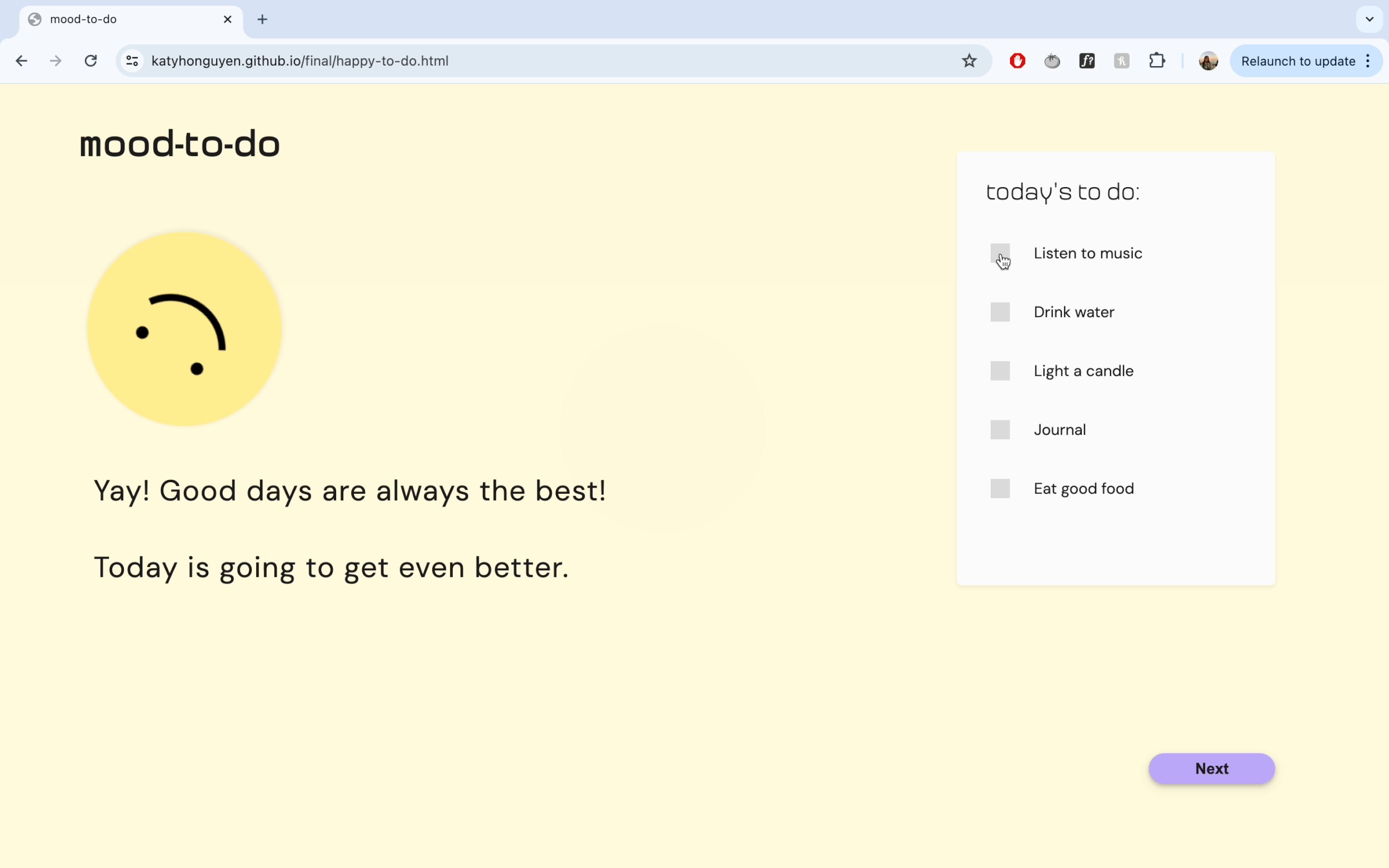
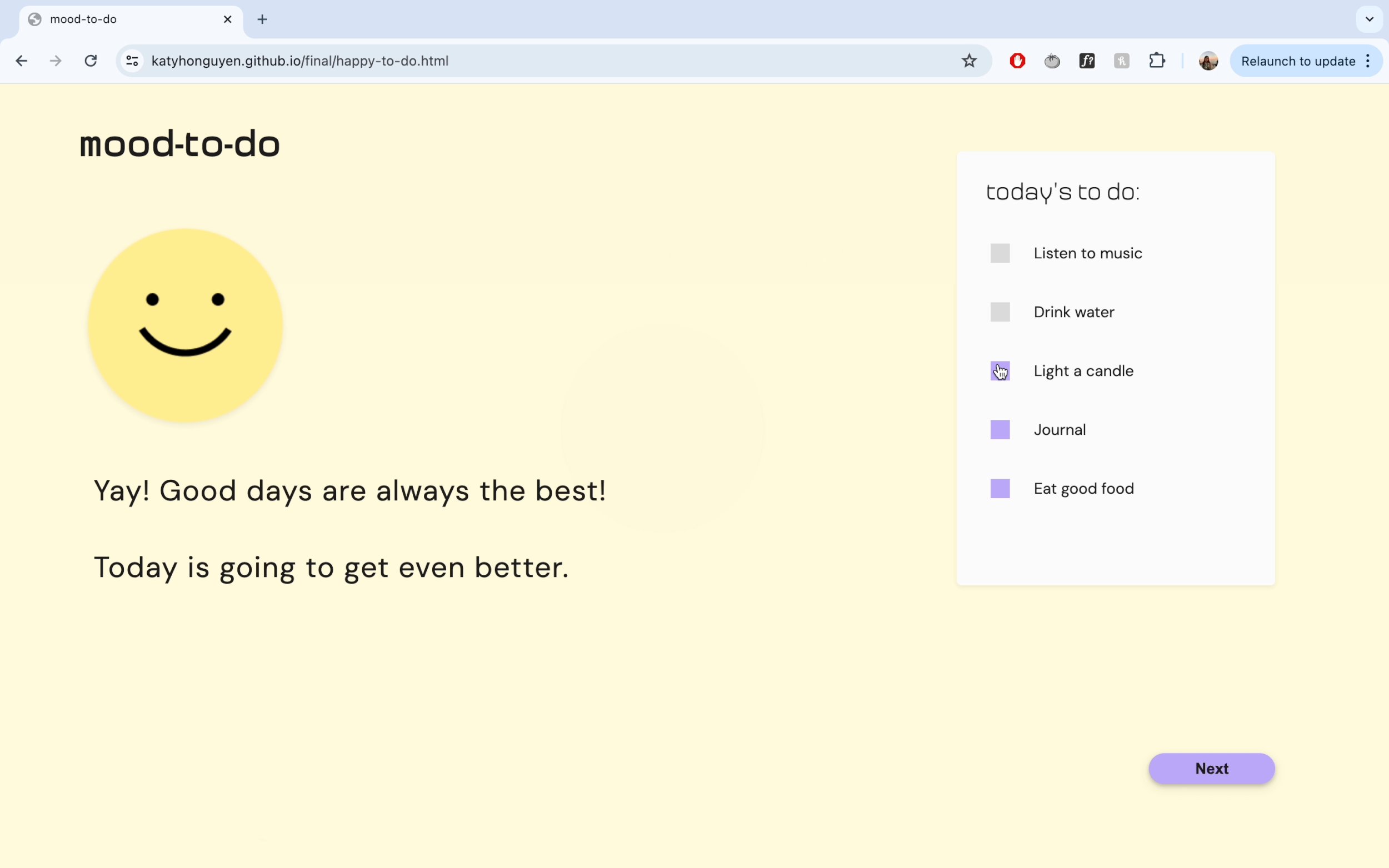
✶ Checking off the To-Do list
Implemented color change when clicked in Javascript.
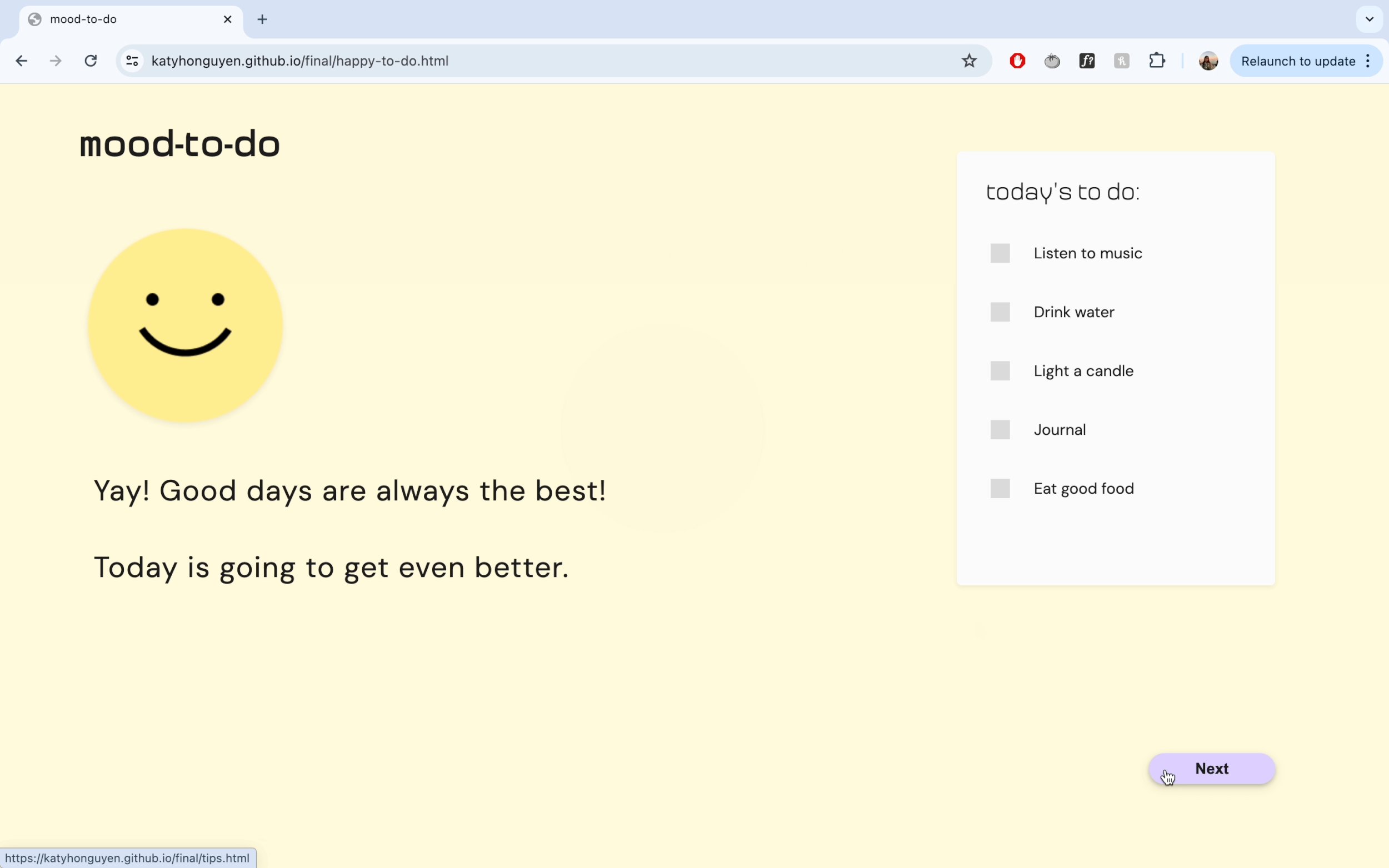
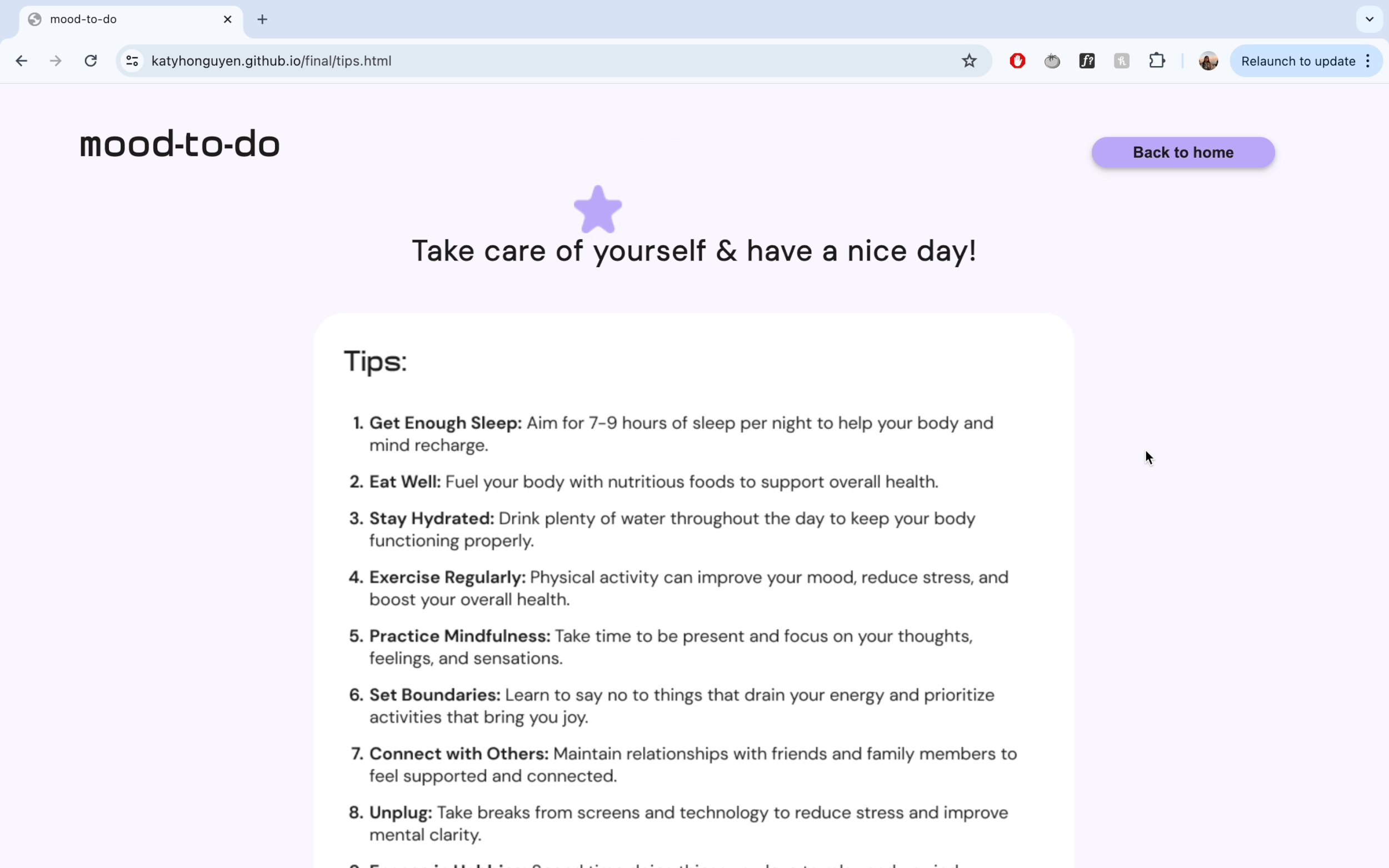
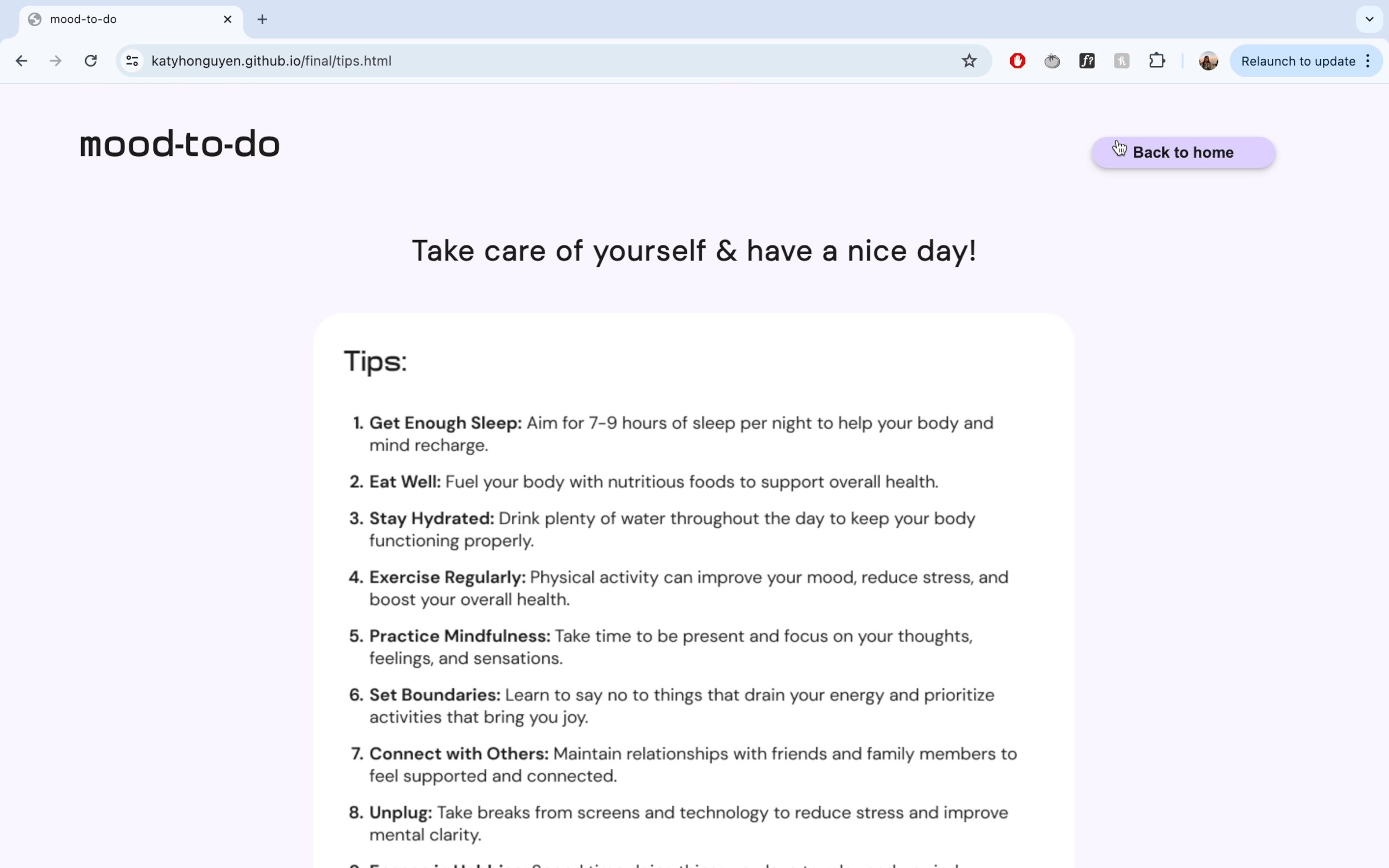
✶ Tips and Return to Home
Linking HTML to move between different pages.
(03) Reflection
There’s definitely still lots of room for improvement on this project, especially with fixing the positioning and alignment, as well as the copy of the content. Overall, I enjoyed the process of designing and developing this project, as I started with very little coding experience.
Over the course of the semester, this class has taught me everything I know about basic frontend development. Through that I have gained valuable knowledge to inform me about my design decisions and understand how to implement the interactive features that I create in Figma. It has definitely open up my horizons for future exploration!